This Global Colors Feature Cuts Color Picks by 80% and Ups Scalability
Global Colors are used to keep consistency of colors across an entire site. When an element is using a global color and that global color is later changed within the global design panel, all elements using that color will automatically be updated to use the new color. Global Colors up to 10 global colors.
Scan Your Site to Import Global Colors Automatically
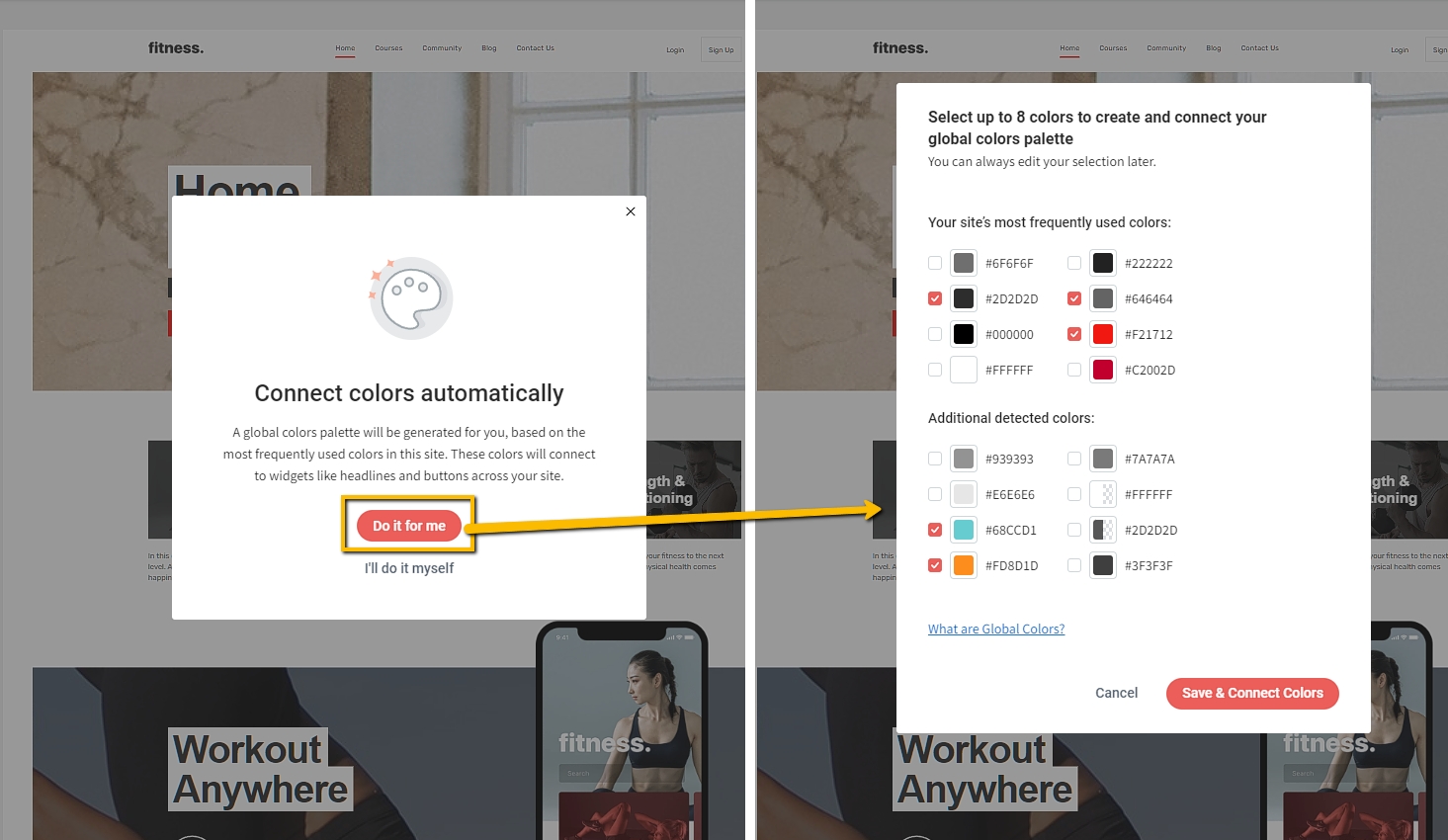
When global colors are used on a site for the first time, you will be prompted to manually add each color, or allow the builder to “Do it for me“. If “Do it for me” is selected, then the builder will scan the current site and pull in the most used colors from that site. Once global colors are finished scanning, you will be presented with a selection of colors. From this window, you can select up to 8 colors to create and connect your global colors palette.

Last updated
Was this helpful?